Chart js bar graph example
A line chart is the simplest chart type it shows a graphical line to represent a trend for a dimension. U Ð EYííʈœz4R Îß_ ÆîXãz¾ÿW_íÿ5Õ z J à_²evÛŠçs²¼ õ ÖºE oQÝ eñîõþÊ D éàV hkj 4eÑ eÙ ˆ ƒÞ7óýEXËóžÏ TmÎyºfFº3 Pw Xi ÀJ ÍÉîž1ÀÎî zóÇÒÈûˆÌ EwUXYêEä ô3ã ýúyèèÛ jòsGÁ F9 ö8cµ I ñÁ2rµ12ÍÀbÙ FÚÜÒçÝG.

Laravel Google Bar Charts Example Tutorial Bar Chart Chart Progressive Web Apps
You can see all the ways to use Chartjs in the usage documentation.

. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types. CligetBoundingBoxvAxis0gridline Bounding box of the chart data of a horizontal eg bar. Otherwise the script executes and tries to find a reference to a canvas that doesnt exist.
Line Chart Example in Angular using Chart js. Fill factorcyl Output. Using the same method as in the previous answer the only thing that needs to changed is the extension of the graph type.
I have a MySQL database table tbl_marks containing student marks. Chartjs Stacked Bar Chart Example. In the script any of the following formats may be used to get a reference to the canvas which is then passed to the Chartjs constructor.
I want to draw a horizontal bar chart with Chartjs but it keeps scaling the chart instead of using the height I assign the canvas form the script. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. A simple example of a basic Horizontal Bar Chart.
I am using the Chartjs library to draw a bar graph it is working fine but now I want to destroy the bar graph and make a line graph in the same canvasI have tried these two ways to clear the canvas. Here is a list of Chartjs examples to paste into your projects. How to create Bar Chart.
I have created the graph output for dynamic data retrieved from the database. All thats required is the script included in your page along with a single node to render the chart. JS Graphics Graph Intro Graph Canvas Graph Plotlyjs Graph Chartjs Graph Google Graph D3js History History of Intelligence History of Languages History of Numbers History of Computing History of Robots History of AI Job.
Var myNewChart new Chartgrapharea type. A line graph or chart can have multiple lines to represent multiple dimensions. In your example the x-axis variable is cyl.
Example 1 Ex1 Intro Ex1 Data Ex1 Model. Its easy to get started with Chartjs. The default for this property is x and thus will show vertical bars.
While they can be harder to read than column charts they remain a popular choice for small datasets. I read the mark data and supplied it to the Chartjs. Horizontal Bar Chart.
Var grapharea documentgetElementByIdbarChartgetContext2d. In this tutorial we will learn how to integrate and use pie chart using charts js library in angular 13 app. Width of the third bar in the first series of a bar or column chart cligetBoundingBoxbar02width Bounding box of the fifth wedge of a pie chart cligetBoundingBoxslice4 Bounding box of the chart data of a vertical eg column chart.
Simple bar chart example using html5 canvas jquery. Chartjs is a powerful data visualization library but I know from experience that it can be tricky to just get started and get a graph to show up. Within Chartjs there are a variety of functional visual displays including bar charts pie charts line charts and more.
Add a group in. A horizontal bar chart is a variation on a vertical bar chart. Is there any way to set the height of the graph f.
Running the web method from a console app I can see the lists returned. It is mainly used to display changes in data over time for single or multiple dimensions. IData Count 3 0 Count 98 1 Count 98 2 Count 98 For example.
Creating a Chart. Pie charts are very popular for showing a compact overview of a composition or comparison. Pie chart is a graphic representation of quantitative information by means of a circle divided into sectors in which the relative sizes of the areas or central angles of the sectors corresponding to the relative sizes or proportions of the.
Chartjs is an free JavaScript library for making HTML-based charts. To create graph in R you can use the library ggplot which creates ready-for-publication graphs. To achieve this you will have to set the indexAxis property in the options object to y.
In AnyChart there are many settings that are configured in the same way for all chart types including the Network Graph for example legend and interactivity settings. The animation attribute of the bar charts option. A bar chart is a great way to display categorical variables in the x-axis.
It is sometimes used to show trend data and the comparison of multiple data sets side by side. This time it is extending the line chart and the set-up is a little different as the Line charts scale is created in the build scale so this time it is buildScale is overridden so that the custom scale is used and the new option overrideRotation can be. In this example we create a bar chart for a single dataset and render that in our page.
Data for a Network Graph can be passed to the chart constructor anychartgraph or to the data. Based on Rosss answer for Chartjs 20 and up I had to include a little tweak to guard against the case when the bars heights comes too chose to the scale boundary. This is a list of 10 working graphs bar chart pie chart line chart etc with colors and data set up to render decent.
A stacked bar chart or a stacked bar graph is a type of Bar Chart used for breaking down a larger category into subsegments or sub-values and comparing them to see which subcategory or sub-value shares a. Bar Chart Example in. There are all sorts of things that can wrong and I often just want to have something working so I can start tweaking it.
Read the overview of general settings. Angular 13 pie chart. 0 1292017 10.
Make sure to declare the canvas tag in html before the script that creates the Chartjs object. To convert a Bar Chart to a Pie chart just replace. How to make a Chartjs stacked bar chart html head.
The first is the label - a datetime and the other 2 represents the points on the line graph integers. Creating graph view using Chartjs is simple and easy. This type of graph denotes two aspects in the y-axis.
Let us create an example for creating graph view with the use of Chartjs library.

Zingchart Bar Chart Bar Chart Javascript

Index Of Bar Graph Anchor Chart Education Math Elementary Math

Want To Create A Bar Graph Or Chart Check Out This Javascript Animated Bar Graph Bar Chart With Animation Using Jquery Bar Graphs Graphing Login Page Design

Double Bar Graph How Many More Minutes Did Ms Jones Class Spend On Homework Thursday Than Wednesday Bar Graphs Bar Graphs Activities Bar Graph Template

Double Bar Graphs Bar Graphs Graphing High School

Animated Bar Graph Coding Fribly Bar Graphs Bar Graph Design Graphing

Describe A Bar Chart Bar Graphs Charts And Graphs Graphing

Mean Height Of Humans Column Chart With Error Bars Data Visualization Examples Chart Data Visualization

Laravel Chartjs With Dynamic Data Working Example In This Post I Will Tell You Laravel Chartjs With Dynamic Data Working Example Data Dynamic Example

Zingchart Horizontal Bar See More In Our Gallery Data Visualization Visualisation Chart

Bar Graph Example 2018 Corner Of Chart And Menu Bar Graphs Graphing Diagram

Healthy Foods That Are Cruel Bananas Coffee And Chocolate Healthy Recipes Food Cruel

Responsive Graph Made With Zingchart S Javascript Charting Library And The Angularjs Directive Graphing Chart Javascript

Pin On Graphics Illustrative Arts

Charts That Falling Blue Line Represents The Plummeting Hispanic Dropout Rate High School Dropouts Dropout High School

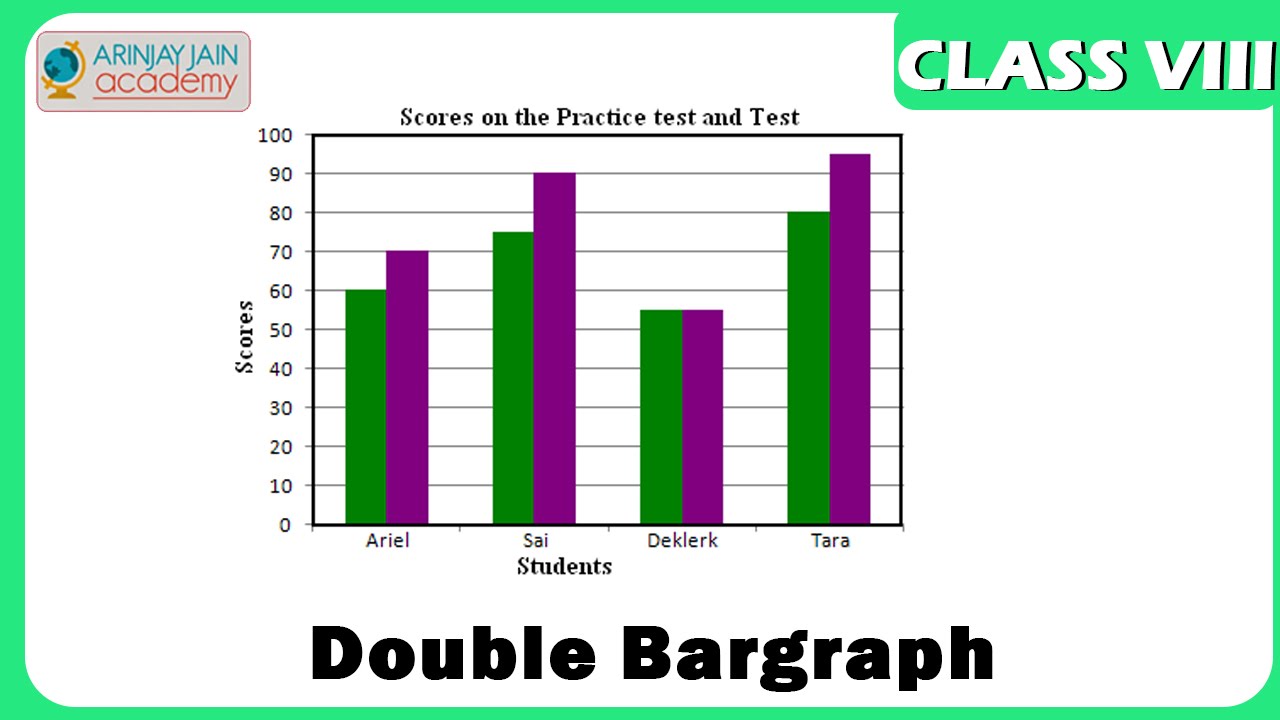
Double Bargraph Data Handling Maths Class 8 Viii Isce Cbse Bar Graphs Math Class Graphing

Custom Chartjs Gradient Charts And Graphs Custom Graphing